اولا : تعريف بالبرنامج
هو برنامج اصدرته شركة ادوبي ويستخدم في عمل مواقع الانترنت ويعتبر من افضل البرامج في هذا المجال لانه يساعدك على عمل موقعك بسهولة مطلقة جدا وحتى بدون ان تدخل في سطر واحد في الاكواد اذا اردت ذلك
ثانيا : واجهة البرنامج
شاشة الترحيب التى تظهر عندما نفتح البرنامج وفيها : welcome screenهذه الصورة ل
- هنا يوجد اسم البرنامج والاصدار
- هذا الجزء من خلاله ننتقل الى الصفحات التى عملنا عليها سابقا
- اذا اردنا فتح ملف موقع موجود عندنا على الجهاز وعند الضغط عليها سيفتح معنا ونختار المكان الموجود فيه الملف
- من هذا الجزء يسمح لنا بانشاء صفحة جديدة والاشياء التى تحتها هى انواع الصفحات التى يمكن انشائها ومنها صفحات تخص لغات البرمجة
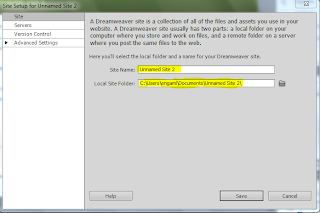
- من هذه الايقونة نقوم بانشاء ملف خاص بموقعنا وحفظه داخل الجهاز حيث اننا بالضغط عليها سيظهر المربع الحواري الاتى
حيث ان المنطقة المظللة الاولى نكتب فيها اسم الموقع المراد انشاؤه ...
اما المنطقة المظللة الثانية نحدد فيها مسار الملف (اى مكانه على الجهاز ) ..... وبعد ان نقوم بهذا العمل فاننا نقوم بحفظ ما صنعناه .
وايضا من هنا نقوم بعمل ملف خاص بالصور وسنذكر في الدروس القادمة باذن الله ضرورة هذا العمل وسنفعل ذلك من خلال الضغط (Advanced settings) على
وسيظهر ايضا المربع الحوارى التالى ونختار اول اختيار على اليسار الاختيار المظلل
وبعد ذلك كل ما سنقوم به هو تحديد مسار ملف الصور وبالطبع سيكون داخل ملف الموقع (ومكانه مظلل) وبعد ذلك نقوم بالحفظ .
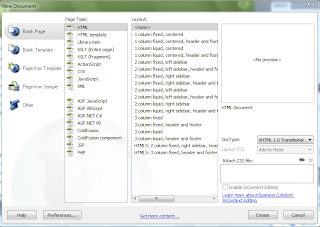
6- من هذه الايقونة عندما نقوم بفتحها فانه ستظهر لنا قائمة نقوم من خلالها باختيار نوع الصفحة التى نريدها وايضا يوجد في البرنامج صفحات مصممة جاهزة يمكننا استخدام احداها
ووضع كل ما يخصنا بداخلها بدون ان نصمم شكل فان هذا التصميم يكون مقسم الصفحة بشكل معين ونختار منه التصميم الذي نريده .
في هذه الصورة نقوم باختيار منها ما ذكرناه مسبقا ففي العمود الاول من ناحية اليسار نختار الاختيار الاول اي صفحة فارغة
ومن العمود الثانى نختار نوع الصفحة المرادة ومن العمود الثالث نختار منها تصميم جاهز او نترك الصفحة فارغة وذلك من الاختيار الاول الموجود في هذا العمود ثم نضغط على
انشاء وبذلك سنقوم بانشاء اول صفحات موقعنا - Create
7- عند الضغط على هذه الايقونة فانها ستدخلك الى فيديوهات شرح للبرنامج ولكن على ( موقع ادوبي) وايضا (8 ) فانها ستدخلك على الموقع ايضا
اما رقم (9) فانها تخص لو انك لديك اى مشاركات تخص البرنامج تريد رفعها الى الموقع
وهناك بعض الملاحظات التى يجب الانتباه اليها عند العمل في تصميم موقع قبل البدء وهى
اولا : يجب ان نقوم بتخيل شكل الموقع وتخطيطه على ورقة قبل البدء فيه حتى نقوم بالتصميم بخطوات واضحة
ثانيا: يجب ان نقوم بتجميع كل الصور الخاصة بالموقع والتى ستنستخدمها فيه ووضعها في ملف خاص بها ونضعه داخل ملف الموقع كما ذكرنا في الشرح بالاعلى
ثالثا: ايضا يجب تجميع اعمال الفلاش المستخدمة او اي اشياء اخرى تخص الموقع كل في ملف خاص به ثم نضعها في ملف الموقع
رابعا : طبعا يجب ان نكون قد جهزنا كل ما يخص الموقع من صور وملفات فلاش واى اشياء اخرى قبل البدء في العمل في الموقع